新手如何绘制UI图标,UI初学者绘制图标教程,UI新人如何制作图标,新手绘制精致图标教程
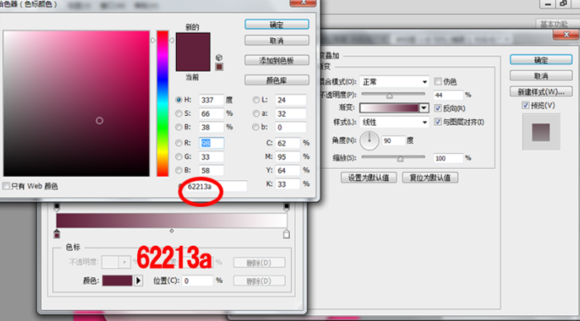
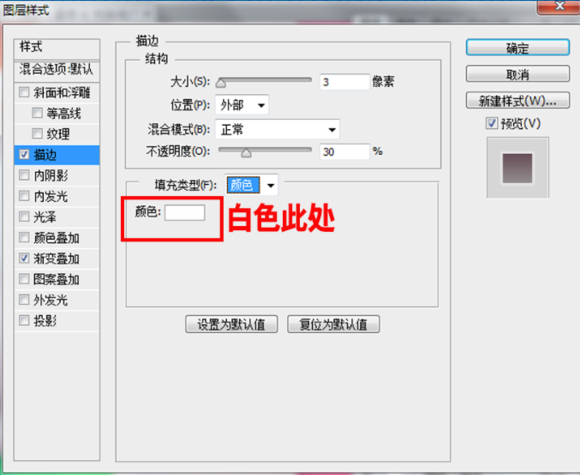
| 图标的绘制现在运用得是比较广泛的,在很多商业运作中也都会经常用到。最常见的运用就是大家的手机APP,所以图标的绘制于设计与我们的生活息息相关。 第一步、在PS中新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。(如下图所示) 第二步、执行图层样式斜面浮雕,投影和颜色叠加,参数设置(如下图所示) 第三步、图层样式的数值设置(如下图所示)朋友们也可以自己设定不同的数值,根据具体情况需要。 图层样式设置好之后的效果(如下图所示) 第四步、新建一个空白图层,用上面方法,用椭圆工具,建一个正圆的形状图层。(如下图所示) 第五步、用参考线或者网格,使圆形尽量居中。添加图层样式-渐变叠加,参数设置(如下图所示) 设置好后的效果(如下图所示) 第六步、将椭圆图层1 复制一份,Ctrl+T调整大小,这里用数字调整,WH都改为87%(如下图所示) 第七步、图层样式,添加渐变叠加和内阴影(如下图所示) 第八步、渐变用角度渐变,注意首尾颜色一致即可,颜色大家可以吸色或者调些自己喜欢的颜色。(如下图所示) 第九步、将椭圆图层继续复制一份,Ctrl+T变为原来的70%,添加图层样式,斜面浮雕,渐变叠加和投影。(如下图所示) 第十步、以上数值设定好后会得到这个效果(如下图所示) 第十一步、将上面图层复制一份,变为原来的80%,用钢笔工具,选择合并形状,在椭圆上加个三角形。(如下图所示) 第十二步、调整图层样式,只调整斜面浮雕,其余的保持原样。(如下图所示) 图层现在除了背景图层外有五个(如下图所示) 第十三步、现在的效果(如下图所示) 第十四步、将右边名为椭圆 1 副本 2的图层复制一份,拖到最上面,Ctrl+T变为原来的50%.右键图层。清除图层样式,添加新的图层样式描边和渐变叠加 (如下图所示) 第十五步、综合调整,自己觉得哪些地方还需要调整的完善一下即可。这样一个彩色的UI图标就绘制完成了(如下图所示)
大家如果喜欢本教程文章的话就点个赞,如果有什么好作品或者好文章也欢迎分享 文章作者:“P大点S”感谢贡献者分享 |