| 本章设计教程给大家分享的内容是制作QQ旋风图标,做这个图标的关键是对于PS形状工具的熟练掌握和运用。下面是我们做好的QQ旋风图标效果(如下图所示)

第一步、打开PS软件,制作背景。背景很简单的,就是一个渐变效果然后加了个图案。文档大小根据自己的喜欢,这里设置为1500*1000像素。画水平居中和垂直居中两条参考线,方便等会的对齐,选择椭圆工具,画一个圆。(如下图所示)

第二步、为这个圆添加一个渐变叠加。(如下图所示)

添加一个1像素的描边。(如下图所示)

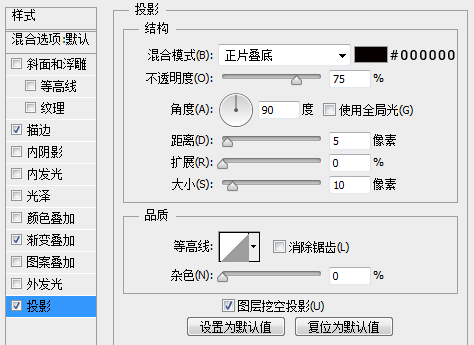
添加一个投影。(如下图所示)

做好以上步骤得到的效果(如下图所示)

第三步、使用椭圆工具画出内部的这个圆。(如下图所示)

第四步、给内部的这个圆添加一个径向渐变。(如下图所示)

第五步、添加一个描边。(如下图所示)

第六步、添加一个内阴影。(如下图所示)

添加一个外发光,模拟原图标灰色描边外面的白色高光。(如下图所示)

做好以上步骤得到如下的效果。(如下图所示)

第七步、开始画那个下载的箭头图标,首先,画个圆,再画个椭圆减去。(如下图所示)

第八步、选择矩形工具,画个矩形,旋转一下,减去。(如下图所示)

画个圆角矩形,增加。(如下图所示)

复制圆角矩形,并旋转,调整大小。(如下图所示)

第九步、画个三角形,把中间空白的位置补上。(如下图所示)

第十步、合并形状组件,并添加一个图层蒙版,用画笔涂抹,让箭头图标的左边跟原图标一样,有个透明度。(如下图所示)

第十一步、为这个箭头添加一个渐变叠加。(如下图所示)

第十二步、复制一层这个箭头图层,并将填充更改为0,下移一定的像素,并将其置于箭头图层的下层,添加一个颜色叠加。(如下图所示)

添加一个投影。(如下图所示)

第十三步、再次复制一下箭头图层,修改一个锚点,调整效果(如下图所示)

第十四步、做浮雕效果将这个图层的填充更改为0,添加一个斜面和浮雕。(如下图所示)

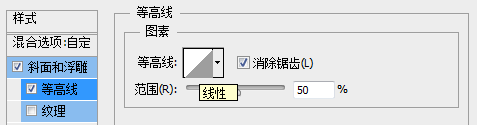
勾选等高线。(如下图所示)

第十五步、复制这个添加了斜面浮雕的图层,将图层颜色更改为白色,将填充更改为10%。(如下图所示)

第十六步、在属性面板中,为这个形状羽化10像素,让其边缘平滑过渡。(如下图所示)

第十七步、强化一下浮雕的效果,画一个矩形,并将矩形的颜色填充设置为无颜色。(如下图所示)

为这个矩形添加一个渐变叠加。(如下图所示)

将图层不透明度更改为40%。(如下图所示)

现在我们得到如下效果。 
第十八步、开始画那些刻度。我们首先来画这个长的刻度,设置前景色为#12c8ff,画一个矩形,CTRL+T,设置中心点为画布的中心,旋转30度,CTRL+ALT+SHIFT+T 显示这个效果(如下图所示)

为这个刻度条添加一个投影。(如下图所示)

第十九步、画短刻度,跟刚才是一样的操作的,只是旋转角度更改为7.5度,删除掉跟长的刻度重叠的部分。(如下图所示)

添加投影。(如下图所示)

第二十步、画指针,首先,用椭圆工具画出中间那个圆。(如下图所示)

渐变叠加(如下图所示)

添加斜面浮雕(如下图所示)

添加描边(如下图所示)

添加内阴影(如下图所示)

添加投影(如下图所示)

第二十一步、在圆的图层下层,设置前景色为#000000,画一个三角形的指针,用矩形删掉一个锚点,得到一个等腰的三角形。(如下图所示)

为指针图层添加投影效果(如下图所示)

最后在这个指针图层上层,圆图层下层,设置前景色为#2e2e2e,画一个矩形旋转一定角度,创建剪贴蒙版,用来构成指针的立体面。
这样一个QQ旋风图标就制作完成了,隐藏背景最终的完成效果(如下图所示)

大家如果喜欢本教程文章的话就点个赞,如果有什么好作品或者好文章也欢迎分享 | 